ブログ
-

- 【地元で活かせるスキル】C言語を学んで、米子でエンジニアとして働こう!
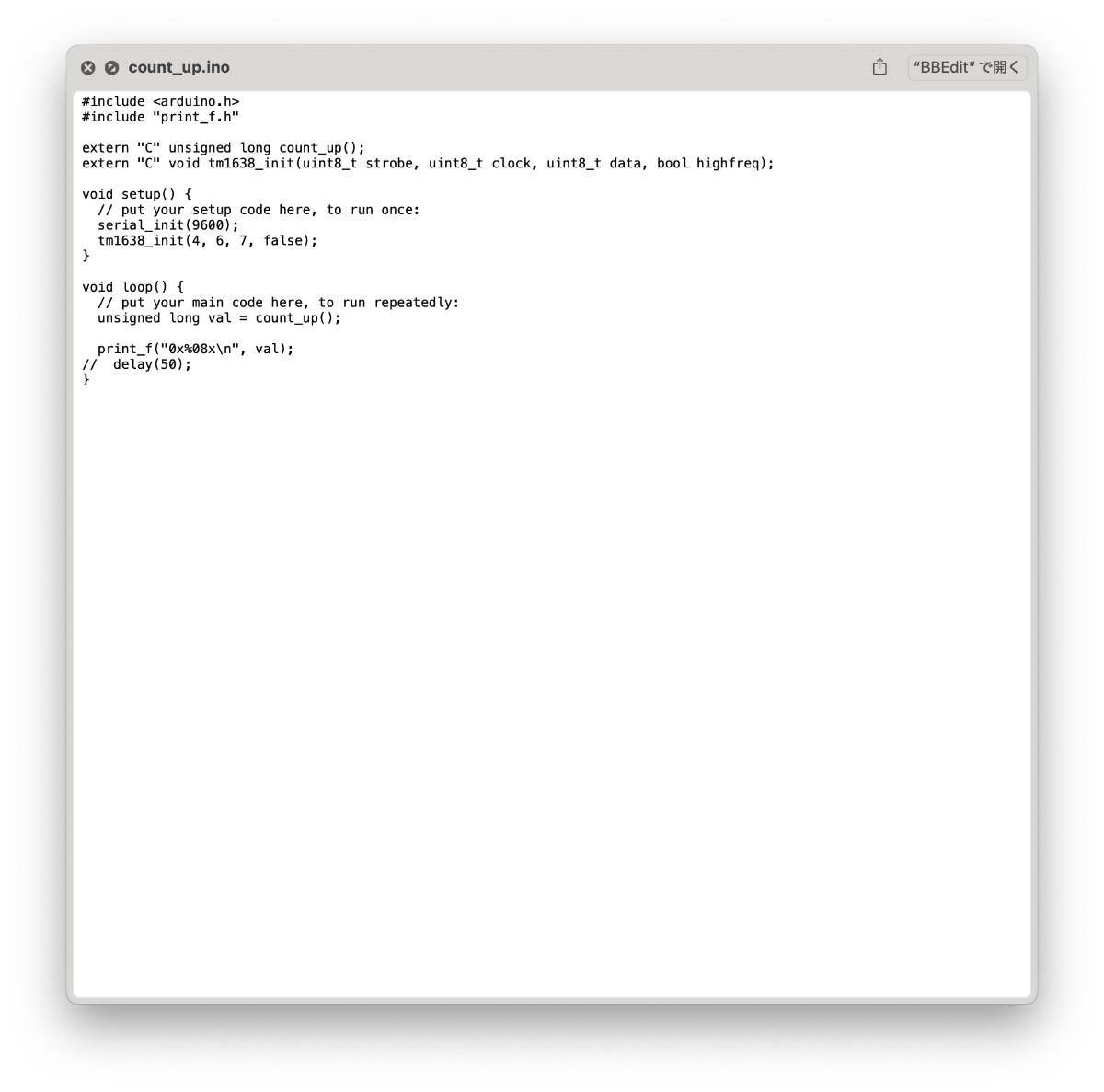
- <p></p><p>こんにちは、瑠璃(rulie)の進藤です。</p><p></p><h3><strong>地元・米子でエンジニアとして働きたい方へ</strong></h3><p><br></p><p>「プログラミングって都会じゃないと仕事がないんじゃないの?」</p><p>そんな声をよく耳にします。でも、実は<strong>米子市内・周辺にもC言語を活かせる仕事はしっかりあります!</strong><strong></strong></p><p><br></p><p>C言語は、組み込み系(機械や家電の内部プログラム)やゲーム開発など、今でも多くの現場で使われている定番の言語です。</p><p>しっかり学べば、<strong>未経験からの就職・転職も夢ではありません。</strong><strong></strong></p><p></p><hr><br><p></p><h3><strong>米子でC言語を活かせる就職先の例(2025年5月現在)</strong></h3><p><br></p><p>🛠 <strong>株式会社日本マイクロシステム(米子市夜見町)</strong><strong></strong></p><p>– 組み込み系ソフトウェアの設計・開発</p><p>– C、C++によるプログラミング</p><p>– 未経験者も応募OK/月給18~30万円</p><p><br></p><p>🎮 <strong>株式会社グローリー(米子市)</strong><strong></strong></p><p>– ゲームアプリの開発エンジニア</p><p>– C言語・C++・C#などを使用</p><p>– 正社員/月給26万円以上+各種手当</p><p><br></p><p>💡 <strong>その他にも多数の求人が</strong><strong></strong></p><p>派遣・契約・正社員など、幅広い雇用形態でC言語関連求人が常時出ています。</p><p></p><hr><br><p></p><h3><strong>補助金制度で受講料の負担も軽く!</strong></h3><p><br></p><p>米子市では、社会人のスキルアップを応援する「社会人スキルアップ支援補助金」が利用できます。</p><p>C言語の講座を受講した際の費用を一部補助してもらえるチャンスも!</p><p><br></p><blockquote>💬 例:6万円の講座に対して、最大3万円が補助されるケースも</blockquote><p></p><hr><br><p></p><h3><strong>まずは学ぶことから。あなたの未来をつくる一歩に!</strong></h3><p><br></p><p>「C言語は難しそう…」と思われるかもしれませんが、丁寧にステップを踏んでいけば誰でも理解できます。</p><p>当教室では <strong>未経験者向けに基礎から丁寧に指導</strong>し、組込みプログラミングの一例として、Arduinoでの実験<strong>までサポート</strong>しています。</p><p></p><hr><br><p></p><h3><strong>まとめ</strong></h3><br><p></p><ul><li><p>✔ 米子にもC言語を活かせる就職先が多数</p></li><li><p>✔ 補助金で学習コストを抑えられる</p></li><li><p>✔ 未経験からのスタートでもチャンスあり</p></li></ul><p><br></p><p>「地元で働きたい」「手に職をつけたい」そんな方にこそ、C言語のスキルはおすすめです。</p><p>まずは無料相談から、瑠璃にお気軽にお問い合わせください!</p>
-

- 松江市・米子市のプログラミング教室は「瑠璃」へ
- <h2><strong>初心者向けプログラミング入門ガイド</strong></h2><div><p>瑠璃では、初心者の皆さんが安心して学べる環境を提供しています。この入門ガイドでは、初心者がよく直面する悩みから、最初にやるべきことまで、具体的かつ分かりやすくご紹介します。</p><p><br></p><p><br></p> <h2><strong>初心者がよくある悩み</strong></h2><div><div>松江・米子市エリアの皆さんからは、</div><div>「プログラミングに興味があるが、何から始めればいいか分からない」</div><div>「未経験でもついていけるのか」</div><div>「途中で挫折してしまいそう」</div><div>といった悩みを多く聞きます。特に初心者の場合、学習内容が難しく感じたり、自分のペースで進められないと途中で諦めてしまうことも多いです。</div><div>しかし、瑠璃のプログラミング教室では、初心者一人ひとりに寄り添った完全マンツーマン指導を行っています。集団授業の教室とは異なり、講師が個々の理解度や学習スピードに合わせて丁寧に指導を進めるため、初心者でも挫折することなく安心して学習を続けることができます。また、瑠璃では無料の体験レッスンを実施しているため、自分に合っているかを気軽に試せる点も特徴です。</div> <div style="font-weight:bold"><br></div><div style="font-weight:bold"><br></div><div style="font-weight:bold"><h2><strong>初心者がまず始めるべきこと</strong></h2> </div><div>初心者がまず始めるべきことは、「プログラミングの基礎概念」を理解することです。具体的には、プログラミングとは何か、コードを書くことで何が実現できるのかといった基礎知識を身に付けることが重要です。次に、簡単なプログラムを書いてみて、小さな成功体験を積み重ねていきましょう。</div><div>当教室では、初心者向けの体験レッスンで基本的なプログラミング概念を分かりやすく解説します。その後、実際に簡単なプログラムを講師と一緒に作成し、実際に動かしてみる体験を通じて理解を深めます。</div><div>松江市周辺で初心者向けのプログラミング教室をお探しの皆さん、まずは瑠璃の無料体験レッスンで、魅力を体感してみてください。</div> <div><br></div><div><br></div><h2><strong>ロボットプログラミングを体験</strong></h2> <p>瑠璃がプログラミング初心者の方に支持される理由の一つに、「ロボットプラミング」があります。</p> <p>自分が書いたプログラム通りにロボットが実際に動くロボットプラミングでは、感動と驚きの連続。楽しみながら論理的思考力、問題解決力、創造性を養えます。</p> <p>夢中になってトライ&エラーを繰り返し、自然とプログラミングの基礎を身につけます。未来を生きるための力を育む、ワクワクがいっぱいの学びをぜひ体験してください。</p> <br></div><div><strong><br></strong></div> <br></div><div><strong><br></strong></div>
-

- [プログラミング]3ステップで、目指せエクスパート!
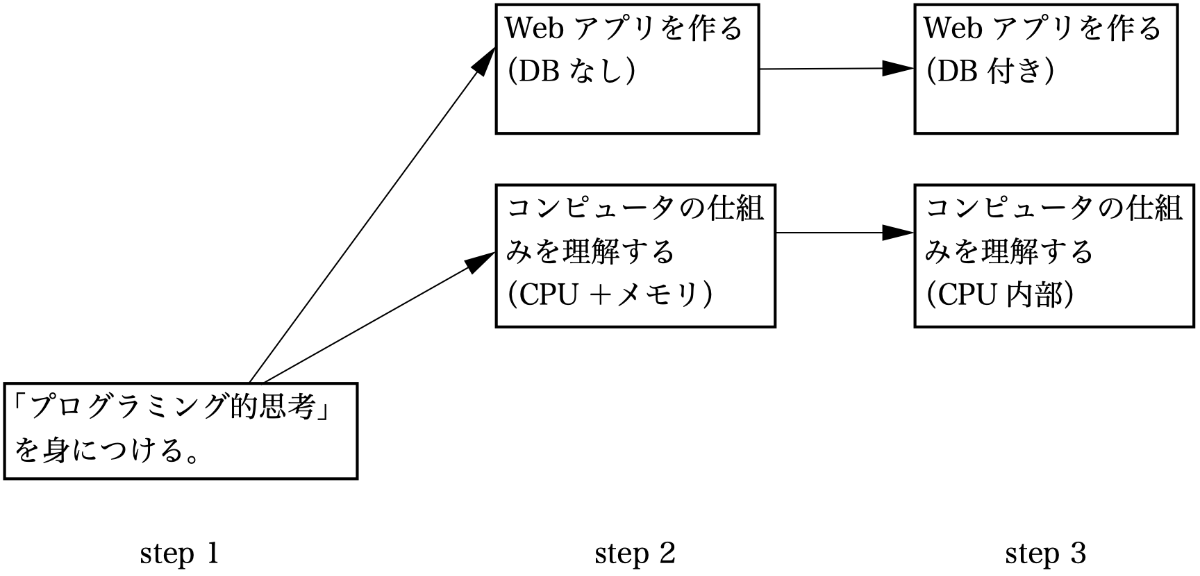
- こんにちは、瑠璃の進藤です。<div><br></div><div>私どものプログラミング教習は3ステップになっております。</div><div>ステップ1.「プログラミング的思考」を身につける→ロボットプログラミング</div><div>ステップ2.</div><div>2.1.コンピュータの仕組みを理解する(CPU+メモリ)→C言語教習</div><div>2.2.Webアプリを作る(DBなし)→ Ruby言語教習(Sinatra利用まで)</div><div>ステップ3.</div><div>3.1.コンピュータの仕組みを理解する(CPUの内部)→レジスタ構成とアセンブリ言語を学ぶ</div><div>3.2.Webアプリを作る(DB付き)→Ruby on RailsとDBMSを学ぶ</div><div><br></div><div>ステップ1では、makeblock社のロボット:CodeyRockyを、同社の開発環境:mBlockを用いてプログラムします。mBlockは、Scratchを拡張して、ロボット制御を可能にしたものです。</div><div>これにより、センサーとアクチュエータを備えたシステムのプログラミングを通して、「プログラミング的思考」を身につけていただきます。</div><div>「プログラミング的思考」は小学生が習得するよう求められている素養ですが、私どもは、小学生に関わる全ての人(教員、保護者、地域の人、など)が習得するべき素養だと考えています。今日、コンピュータに囲まれた生活をおくる上で、コンピュータを動かしているプログラムについて、基礎的な理解を持つことが望まれます。そしてプログラミングをする上で考える、論理性や段取りなどの能力は、小学生に関わる全ての人が習得しているべきだと考えます。</div><div>今やAIがプログラムを書いてくれる時代に突入していますが、それでもう人間はプログラミングの知識が要らないのかというと、基礎的な素養は必要です。その基礎のレベルが「プログラミング的思考」です。このレベルを習得していると、AIを使役するにも有利でしょう。</div><div>小学生に求められる素養ですが、小学校で身につけ損ねた方も、中学・高校で挽回することをお勧めします。</div><div><br></div><div>ステップ2は、受講生の関心によって2股に分かれます。</div><div>2.1は、コンピュータの仕組みを知るコースで、ハードウェアに近づいていくコースです。このためC言語を習得します。</div><div><a href="https://amzn.asia/d/8TXgi6e">「C言語 新版 ゼロからはじめるプログラミング 」</a> </div><div>に準拠してC言語を解説します。</div><div>2.2は、Webアプリの構築に進むコースで、ソフトウェアで完結します。このためにRuby言語を習得します。</div><div><a href="https://amzn.asia/d/b33fy0o">「ゼロからわかる Ruby 超入門 (かんたんIT基礎講座) 」</a> </div><div>に準拠してRuby言語を解説します。</div><div>ステップ2は、中学・高校生に適しているでしょう。大学生、社会人にもお勧めです。</div><div><br></div><div>ステップ3も2股に分かれています。</div><div>3.1はCPUの内部に分け入ります。CPU内のレジスタ構成を知り、それに準じた、アセンブリ言語でのプログラムを体験します。</div><div>3.2はRuby on Railsを用いて、データベースと接続するWebアプリを作ります。</div><div>ステップ3は準備中です。教材と実験環境が整いません。Web上に断片的な技術資料(英文資料含む)はあるのですが、一貫したテキストが未だ見つかりません。</div><div>ステップ3は、大学生、社会人に適しているでしょう。</div><div><br></div><div>このロードマップにご興味を惹かれましたら、私ども瑠璃にお問い合わせください。</div><div><br></div>
-

- [プログラミング]AI時代になっても文章力が大事。
- こんにちは、瑠璃の進藤です。<div><br></div><div>AIがプログラムを書いてくれる時代が近づいています。</div><div>さりとて、曖昧な指示ではAIといえど、指示者の思い通りのプログラムを書いてくれるとは思えません。</div><div>整理された頭で、整然とした指示を与える必要があると思います。</div><div>これは文章力と言えるものですが、叙情的な文章ではうまくいかないと思います。</div><div>どういう文章が良いかとなると、以下で推薦する図書※に説明されている文章です。</div><div>※「理科系の作文技術」<div>ISBN-10 : 4121006240</div><div>ISBN-13 : 978-4121006240</div><div>(追記:Amazonページ https://amzn.asia/d/0FRgbHM )</div><div><br></div><div>理科系と書いてありますが、AIに限らず他人に支持を与える際には、整った文章を書く必要があり、それは理系/文系を問わないことです。</div><div><br></div><div>この本に従うのが難しい場合、文章力を磨くにはどうしたら良いか、と考えてみると、プログラムを書く練習をするのが良いのではないか、と思います。</div><div>AIにプログラムを書かせるのに、AIを使う人間がプログラミングの練習をすることが望ましいとは、逆説的ですが、プログラムを書く練習をすることで、理路整然とした文章に近づきますし、頭も整理されます。</div><div><br></div><div>また、ワープロで文章を書く際にも、整った文章を書けるようになります。ワープロソフト自体が、整った文章を書くことを想定して設計/実装されていますので、文章力を磨くことはさまざまな面で利得があります。</div><div><br></div><div>プログラミングの初歩や、整った文章を書くことにご興味が湧きましたら、ぜひ私ども瑠璃にお問い合わせください。</div><div><br></div> <ul> <li></li></ul> </div>
-

- 電卓脱却!表計算アプリで足し算
- こんにちは、瑠璃の進藤です。<div><br></div><div>いくつもの数を足し算するのに、電卓を使っていますか?</div><div>電卓では、足し算する数の個数が多いと、打ち間違いのリスクが高まります。また式が残らないので打ち間違ったかどうかも分かりません。検算するのにもう一度打ってみるなんてやり出すと、いつ終わるのか分からないで非効率です。</div><div>そこで、表計算アプリを使うことをお勧めします。表計算アプリは、MacではNumbers.app。WindowsではExcel.exeですね。</div><div>キモは=キーです。セルへの入力の第一文字として=を入力すると、引き続いて式を入力することができるようになります。</div><div>画像1は、=キーに続いて、1+2+…と入力したものです。電卓に入力するのと同じです。しかし入力した式が残るので、打ち間違いや打ち漏らしがないか調べることができます。これでも電卓の置き換えとしてメリットがあります。</div><div>とはいえ、いざ打ち間違いがあったら、それを修正するのにカーソルキーでちまちまと打ち間違い箇所まで移動しないといけません。表計算アプリならもっと便利に使える機能があります。</div><div>それが画像2で、まずセル一つに数を一つづつ入力します。例では1から10まで入力してあります。</div><div>そして10を入れたセルの下のセルで、=を押します。式入力モードになるので、1のセル、2のセル…とクリックしていきます。自動的に足し算になります。(訂正:自動的に足し算になるのはNumbers.appのみです。Excel.exeでは+キーを入力しないといけません)</div><div>これでだいぶ表計算アプリの使い方らしくなってきましたが、10回もクリックするのは面倒ですよね。表計算アプリならもっとスマートに足し算できます。</div><div>これが画像3で、セル一つに数が一つづつ入っているのは先ほどと同じです。違うのは、10を入れたセルの下のセルに入れる式で、sum()関数を入力しています。sumというのは、「和(足し算)」のことです。</div><div>sum関数の引数には領域を渡します。sum (と打ったところで、1を入力したセルをクリックすると、変形できる領域が表示されます。ハンドルが付いていますので、それを10を入力したセルまでドラッグして拡張すると、1から10までの和が求まります。</div><div>これが表計算アプリらしい使い方です。</div><div><br></div><div>表計算アプリ(Numbers, Excel)についてもっとお知りになりたい方は、私ども瑠璃にお問い合わせください。</div>
-

- フローチャートについて
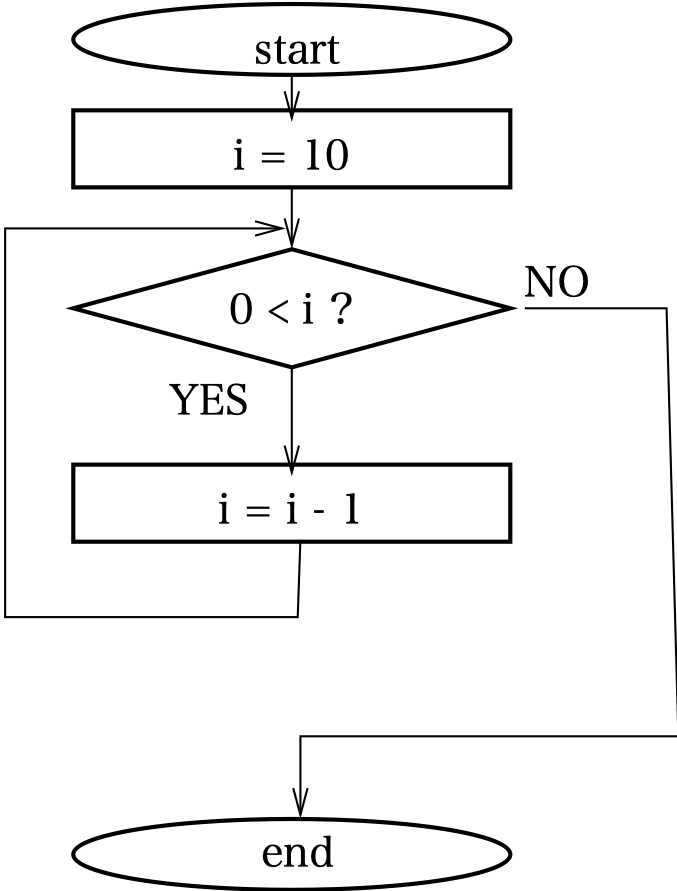
- <div>フローチャートについて</div><div>こんにちは、瑠璃の進藤です。</div><div><br></div><div> プログラミングの設計に、フローチャートを描くように言われることがあると思うのですが、</div>フローチャートって、前時代の遺物です。<div> 1960年台にプログラミング言語がFortranくらいしかなかった頃に考案されたもので、</div><div>1970年台にPascalやCが出てからは、構造化チャートを描くことが推奨されるようになりました。</div><div> なぜか、構造化チャートはその後廃れて、フローチャートはいまだに生き残ってますが、</div><div>C言語以降に考案されたプログラミング言語で書く場合、構造化チャートで設計する方が適しています。</div><div><br></div><div> フローチャートの良い点としては、</div><div>1.矢印を辿ると、プログラムの行き先がよく分かる</div><div>2.図形が色々描いてあるので、処理の種類がよく分かる</div><div>くらいです。</div><div> 一方で、フローチャートの悪い点は</div><div>1.矢印をどこにでも繋げてしまえる。間違っていても分からない</div><div>2.矢印で繋ぐ分、図の占める面積が大きく、冗長である</div><div>3.繰り返しを意味する図形がなく、条件判断の図形で繰り返しの終了条件を読み解かなければならない</div><div>などです。</div><div><br></div><div> 他方、構造化チャートで私のお勧めなのがNSチャートです。画像2に示したものです。</div><div> NSチャートの良い点は</div><div>1.繰り返しや条件判断に対応する図形が用意されており、構造化言語の、while文 やif~then~else文 に直接対応する</div><div>2.矢印がないので、コンパクトに描ける</div><div> NSチャートの悪い点は</div><div>1.流行ってないので、読み書きできる人が少ない</div><div>2.構造化言語に直接対応するので、わざわざNSチャートを描かなくても、プログラミング言語で書いて仕舞えばいい</div><div>と言うところでしょう。</div><div><br></div><div> フローチャートをお勧めしないのですが、いかんせん、大学入試問題にフローチャートが出題される、と言うことなので、フローチャートを読めるようになっておかなければなりません。</div><div>また、行政が手続き案内を図示する場合、フローチャート(の変形)で示すことが多いので、プログラミングから離れても、フローチャートを読む力が求められます。</div><div><br></div><div> そう言う状況ですから、フローチャートを読む力は(いやいやですが)身につける必要があります。</div><div>でも、描く能力は磨かなくても良いかな、と思います。</div><div> 描く力はNSチャートの方を磨くことをお勧めします。</div><div><br></div><div>フローチャートやNSチャートについて詳しくお知りになりたい方は、当スクールにお問い合わせください。</div>
-

- Macintosh標準添付アプリの分類
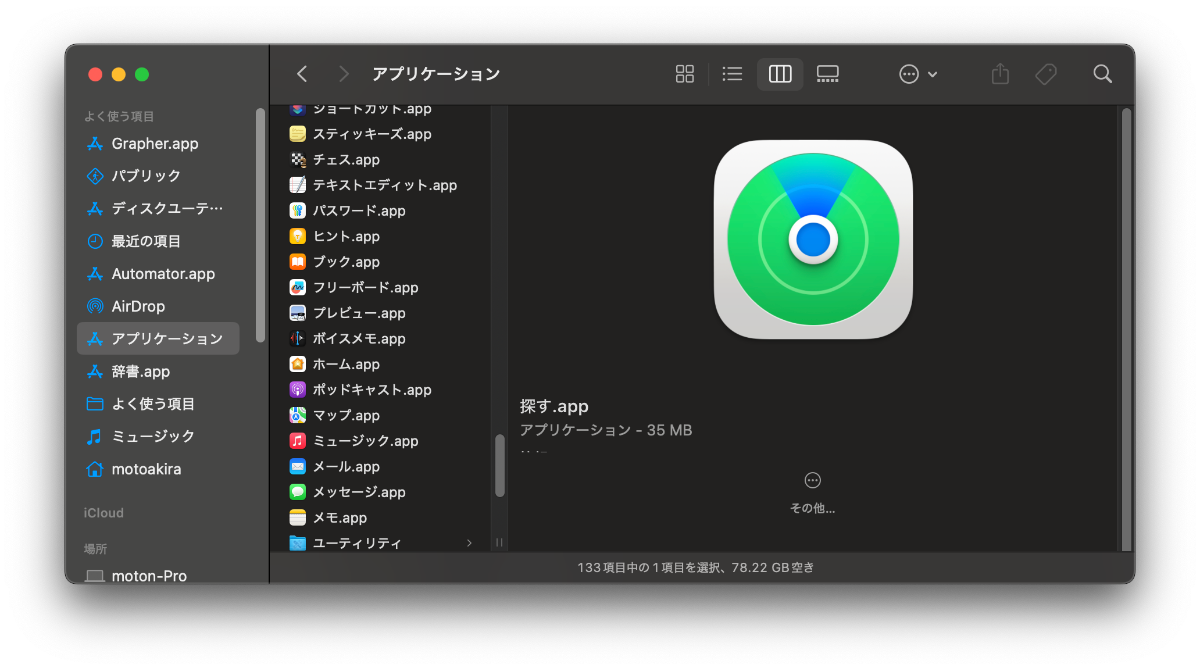
- <h1>Macintoshアプリの分類</h1><h2>Personal Information Manager系(iPhoneと同期)</h2><div><ul><li>FaceTime.app<br></li><li>カレンダー.app<br></li><li>メモ.app<br></li><li>リマインダー.app<br></li><li>天気.app<br></li><li>連絡先.app<br></li></ul></div><h2>Internet接続</h2><div><ul><li>Safari.app<br></li><li>メール.app<br></li><li>メッセージ.app<br></li></ul></div><h2>文房具</h2><div><ul><li>ショートカット.app<br></li><li>スティッキーズ.app<br></li><li>テキストエディット.app<br></li><li>フリーボード.app<br></li><li>プレビュー.app<br></li><li>ボイスメモ.app<br></li><li>マップ.app<br></li><li>計算機.app<br></li><li>時計.app<br></li><li>辞書.app<br></li></ul></div><h2>Office系</h2><div><ul><li>Keynote.app<br></li><li>Numbers.app<br></li><li>Pages.app<br></li></ul></div><h2>リクリエーション</h2><div><ul><li>QuickTime Player.app<br></li><li>TV.app<br></li><li>ブック.app<br></li><li>ポッドキャスト.app<br></li><li>ミュージック.app<br></li><li>写真.app<br></li></ul></div><h2>Creative</h2><div><ul><li>GarageBand.app<br></li><li>iMovie.app<br></li></ul></div><h2>ユーティリティ</h2><div><ul><li>App Store.app<br></li><li>Launchpad.app<br></li><li>Mission Control.app<br></li><li>Time Machine.app<br></li><li>システム設定.app<br></li><li>パスワード.app<br></li><li>ヒント.app<br></li><li>ホーム.app<br></li><li>探す.app<br></li><li>スクリーンショット.app<br></li><li>ディスクユーティリティ.app<br></li></ul></div><h2>その他</h2><div><ul><li>Automator.app<br></li><li>Font Book.app<br></li><li>Photo Booth.app<br></li><li>Siri.app<br></li><li>チェス.app<br></li><li>株価.app<br></li></ul></div>
-

- プログラミング教育について
- <div>文部科学省初等中等教育局情報教育・外国語教育課が公表した「小学校プログラミング教育の手引(第三版) 令和2年2月」1)の中で、プログラミング教育で育む資質・能力 として、次の三点が求められています。</div><div>【知識及び技能】身近な生活でコンピュータが活用されていることや、問題の解決には必要な手順があることに気付くこと。</div><div>【思考力、判断力、表現力等】発達の段階に即して、「プログラミング的思考」を育成すること。</div><div>【学びに向かう力、人間性等】発達の段階に即して、コンピュータの働きを、よりよい人生や社会づくりに生かそうとする態度を涵養すること。</div><div>ここで特に焦点となるのが「プログラミング的思考」です。これは「自分が意図する一連の活動を実現するために、どのような動きの組合せが必要であり、一つ一つの動きに対応した記号を、どのように組み合わせたらいいのか、記号の組合せをどのように改善していけば、より意図した活動に近づくのか、といったことを論理的に考えていく力」と定義されています。</div><div>そして児童には、命令(記号) をどのように組み合わせればよいのかを考え、試行錯誤しながらプログラムを作成させることが求められています。</div><div>当然ながら児童のプログラミング的思考を育成するためには、教師が基礎的なプログラミング的思考を理解・習得している必要があります。</div><div>また、必須とは書かれていませんが、望まれていることとして、以下の二点についても言及されています。</div><div>・プログラミングの楽しさや面白さ、達成感などを味わわせる</div><div>・センサーとアクチュエータ(モーターなどの駆動装置) を活用した機械のプログラミングを体験させる</div><div>これも児童への指導に先立って、教師が体験しておく必要があると思います。</div><div>そこで我々rulie.info では、『CodeyRocky』2)を教材に用いて、教師の皆さんに、センサーとアクチュエータを備えたシステムのプログラミングを体験していただくことを提案します。</div><div>『Codey Rocky』の長所を三点挙げます。</div><div>・組み立て不要。プログラミングに専念できます。</div><div>・無限軌道で走行します。プログラムに従って実体のロボットが走り回るのを見るのは、目を見張るような体験です。</div><div>・ドットマトリクスディスプレイやRGBLEDなどの表示装置にプログラムの実行経過を表示できます。</div><div>体験を通して、プログラミングの楽しさや面白さ、達成感を感じていただき、プログラミング的思考を習得するきっかけとして頂ければ幸</div><div>いです。</div>
-

- 「プログラミング的思考」について
- <div>「プログラミング的思考」という、よく分からない才覚が、全小学生に求められています。</div><div>「プログラミング的思考」という言葉は、策定した人たちも苦し紛れに打ち出したのではないかと思います。</div><div>「論理的思考」という言葉はあります。しかし、プログラミングは論理だけで達成できるものではありません。段取りとか問題の切り分けとかが必要です。</div><div>「システム思考」という言葉もなくはないですが、「システム」というのも掴みどころがない言葉です。</div><div>というわけで、プログラミングを通して身につく才覚を「プログラミング的思考」と呼ぶことに落ち着いたんだと考えます。</div><div><br></div><div>思うに、プログラミング的思考はお料理を作る才覚に近いと考えます。</div><div>お味噌汁を作ることを考えてみましょう。</div><div>一言でいえば、野菜などを煮て味噌を溶き入れればできるわけですが、野菜などを煮るには、お湯を沸かさないといけないし、野菜などを一口大に切ることも必要です。</div><div>これらを段取りよく順序だてて書けば、</div><div>・野菜などを一口大に切る</div><div>・鍋に水を入れて火にかけ、沸騰するまで待つ</div><div>・野菜などを鍋に入れ、柔らかくなるまで煮る</div><div>・味噌を溶き入れ、手早く火を止める</div><div>ということになります。これはちょっとしたプログラミングです。こういうことが出来る才覚が「プログラミング的思考」だと考えます。</div><div><br></div><div>蛇足ですが、お料理に慣れた人なら、野菜などを切る前に、水を入れた鍋を火にかけ、沸騰するまでの間に野菜などを切るよ、とおっしゃられるだろうと思います。</div><div>これはプログラミングの方では、マルチタスキングと言って、OSの機能を活用した、より本格的なプログラミングになります。</div><div>「プログラミング的思考」という時には、そこまで凝った才覚は求められていないと考えます。</div> <div><br></div>